Создание карты сайта
24 Май 2010,
 Небольшое вступление: Блогун проводит конкурс "Истории Блогун-успеха", в котором участвует наш с вами знакомый Вовка. Он написал очень интересную историю, котрую советую вам почитать, а если она понравтся, то проголосуйте за него. Думаю всегда полезно узнавать новые возможности, а когда так побробно описывают, то легко учиться.
Небольшое вступление: Блогун проводит конкурс "Истории Блогун-успеха", в котором участвует наш с вами знакомый Вовка. Он написал очень интересную историю, котрую советую вам почитать, а если она понравтся, то проголосуйте за него. Думаю всегда полезно узнавать новые возможности, а когда так побробно описывают, то легко учиться.
Иногда простые вещи для одних кажутся другим сложными и непонятными. Умные сео-блогеры ежедневно учат нас премудростям ведения блогов и создания сайтов самостоятельно, монетизации своих проектов. Но очень часто забывают о вещах, которые могут быть кому-то непонятны. Когда я решила создать блог, совершенно не знала с чего начать, как все привинтить, что такое хостинг и как туда заливать… На все эти вопросы я искала ответы, конечно, не обошлось и без помощи ближнего :-), не буду скрывать многому меня научил Беркут.
Я специально создала рубрику о создании сайта самостоятельно, чтобы писать небольшие понятные и доступные инструкции таким же неопытным блогерам. Но в последнее время что-то редко пишу сюда, исправлюсь, буду писать о том, что еще нового узнаю в сети и пробую у себя на блоге, что нравится, а от чего решаю отказаться.
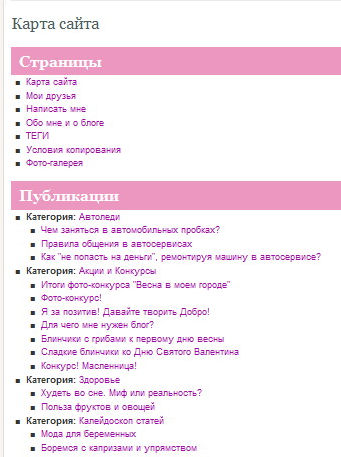
Сегодня я решила рассказать, как создать на сайте или блоге карту сайта, к примеру, такую. Мне она очень помогает при работе со своим блогом, удобно ей пользоваться и у других, особенно если необходимо быстро найти какую-то конкретную статью. Как менять дизайн я скажу позже, главное сам принцип. Итак, я использую плагин Sitemap Generator. Заливаем его, как любой другой в папку: ваш домен/wp-content/plugins/, заходим в WordPress в админку, активируем его. Теперь создадим саму новую страницу, к примеру, "Карта сайта", перейдем на вкладку HTML и вставим там код <!-- ddsitemapgen -->.
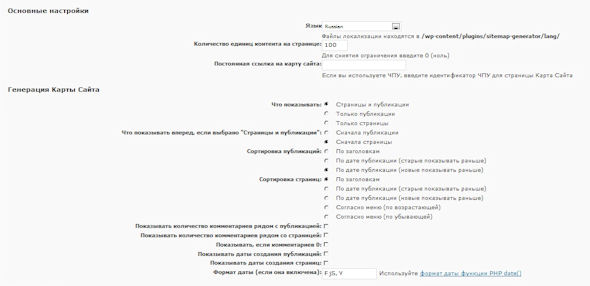
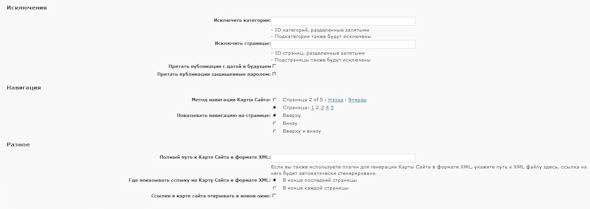
Можете использовать мои настройки плагина, можете попробовать что-то свое:
Так как меню позволяет работать с русским языком, думаю, проблем не будет :-). Теперь пару слов о дизайне. В каждой теме заданы свои параметры для выделения заголовков и закрашивания их. Это все меняется в файле style.css, находите нужный раздел и меняете способ заливки или цвет, размер шрифта. Если же вас все будет устраивать, можете оставить настройки по умолчанию, ведь каждая тема предлагает свое, я изменила цвет, потому что мне не понравилось, что было очень мрачно, много черного. Я сделала вот такую розовую карту сайта. Если у кого-то будут вопросы по поводу именно фала style.css, пишите, попробуем вместе поэкспериментировать.
© Женский журнал JollyLady



Спасибо большое. Пошла качать плагин! Надеюсь, все будет легко!
Что0то пробую - ничего не понятно. Выбрала настройки, обновила. Почему страница не появляется на блоге? Как ее создать? Нигде не написано...
Сделала, как ты говоришь, но почему-то ничего не отображается Прочитала, что можно вставить код прямо в шаблон, только куда вставлять, чтоб карта сайта была на отдельной странице?
Прочитала, что можно вставить код прямо в шаблон, только куда вставлять, чтоб карта сайта была на отдельной странице?
Видимо я упустила этот момент, нужно создать саму страницу, назвав ее, к примеру "Карта сайта", и прописать там функцию в режиме HTML !-- ddsitemapgen -- в <> скобках. (по другому не получается написать, вордпресс не пропускает). Попробуй.
Виктория, вам не нужно вписывать код в шаблон, все можно сделать проще. Создаете страницу в ВП входите в режим редактирования, переключаетесь с визуального режима на html и вставляете код:
Жмете "Опубликовать", все должно работать.
Виктория, сделайте как советует Беркут, код возьмите из моего комментария и заключите его в скобки < ...=""> перед словом ddsitemapgen поставьте !-, а после - - -
Виктория ну как, получилось? Я переживаю.
Вот такой код вставила и ничего на странице не появляется! Не понимаю???
Поэтому и спросила про шаблон
код в комментариях не показался !-- - Ddsitemapgen --
только закрыла вот этим
Lady, да так и делаю уже в 125 раз. Создала страницу карта сайта, во вкладке HTML вставила код, опубликовала, 100 раз обновила - ничего! У меня поддомен - может, в этом какая-то проблема? НЕ ПОНИМАЮ! Спасибо за кучу советов, но моему блогу, видимо, не судьба :-(((
Вставила точно из статьи, пробелы проверила, один к одному. А во вкладке плагина нужно указывать ссылку на страницу карты сайта? там есть поле для этого.
Фууу, получилось! Огромное спасибо! :-))))
Увеличила, спасибо. Я смотрю у тебя нет ссылки на автора плагина.... Как и мне ее убрать?
Если я тебя еще не замучила окончательно, рискну еще спросить, как убрать со страницы комментарии.
Виктория, я дописала 4-й абзац, там прописан код. Если ты все верно сделала и сохранилиа, все должно работать. В сам шаблон ничего не нужно вставлять. Помни только, что код вставляется на вкладке HTML.
Попробуй еще раз, скопируй код из статьи, возможно, где-то лишний пробел или заглавная буква ему мешают работать.
Не волнуйся мы нашли ошибку в твоем коде. Удали тот код, который ставила до этого, и скопируй точно из статьи или вот с этой ссылки http://www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/, там он тоже есть. После этого обнови, напиши что получится.
Я смотрю твой код, там нет таких символов ---. Вставлять в плагине ничего не нужно.
Вот видишь все получчилось, отлично. Если долго мучиться, что-нибудь получится.
У тебя много статей, можешь увеличить число "Количество единиц контента на странице" , чтобы укладывались на одну страницу.
Беркут, удалить какую строку и на какой странице? Если удалить в шаблоне, но комментарии ведь везде закроются? А мне нужно только на странице карты сайта, как у Lady.
Lady, спасибо, поищу ссылку на странице плагина.
Все получилось по рецепту Беркута. Отключила комментарии на всех страницах. СПАСИБО! Чтобы я без вас делала?
Виктория, у тебя плагин стоит версии 3,17, у меня 3,16, видимо поэтому у тебя появилась подпись, возможно, если поставишь более раннюю версию подписи не будет. Или пробовать поискать в настройках, пришли мне скриншот страницы плагина.
Виктория, вам необходимо найти и удлаить в шаблоне строку: < hp="" comments_template();=""> Она отвечает за вывод комментариев.
Мне еще очень интересно, что нужно, а что не нужно закрывать от роботов на сайте и как лучше написать файл robots.txt? У меня пока вообще все открыто. Информации море, но кк-то ничего конкретного - везде пишут, выбирайте сами, что закрывать.
Виктория, удаление нужно произвести только в файле, отвечающем за вывод страниц (например - page.php, у каждого шаблона он может имент иное имя), а не вывод записей.
Удалить индивидуально у одной страницы и оставить на других возможность комментирования можно, но это совсем другая история
Виктория, не получается, если отменить на самой страницы разрешение на коментарии? Если нет, то нужно делать немного иначе, примерно так: сохранить файл отвечающий за вывод страниц к примеру page.php под другим именем, убрать из нового файла строчку, как советует Беркут,и на нужной странице выбрать этот шаблон
Не за что, если будут еще вопросы - пиши, буду выпускать небольшие инструкции, ожет это будет и еще кому-то полезно.
Виктория, действительно про файл robots.txt нигде не написано, каждый мудрит сам, вы определитесь, что вы хотите закрыть и почему, тогда можно будет дать какие-то рекомендации. Я открываю только сами статьи и теги, а кто-т делает иначе.
А мне такая карта не совсем удобна, здесь нет списка статей по дате (как у меня на блоге). А для меня это более, чем важно. Если надо найти статьи под категорию (рубрику) - так есть соответствующий виджет, который выдаст все статьи из рубрики... Хотя, это наверное дело вкуса.
Поэтому у меня есть на сайте календарик, где я всегда могу посмотреть по дате, что когда и т.д.
После сотни-двух написанных статей, такой поиск будет неудобен. У календаря есть свои преимущества, если только с него прикрыты внутренние дублирующие ссылки на статьи. Он очень удобен при просмотре текущего месяца, если искать глубже - это неудобно, каждый раз идет перезагрузка страницы
Конечно, не могу не соласиться, пока для меня удобен обычный календарик, конечно он закрыт :-). Но ве же когда-то начинают внедрять на свои блоги различные примочки, в зависимости от необходимости. Я часто оставляю в закладках то, к чему потом еще вернусь, попробую,возможно, применю, где искать удобную карту теперь знаю, обязательно посмотрю у тебя на блоге, как реализовано, но я люблю все делать когда нужно, просто так обычно, могу пропустить тонкости, не обратить на что-то внимание.
Хорош плагин, будем использовать